GEOFENCES
A feature for bounding and styling areas of interest on a 3D globe
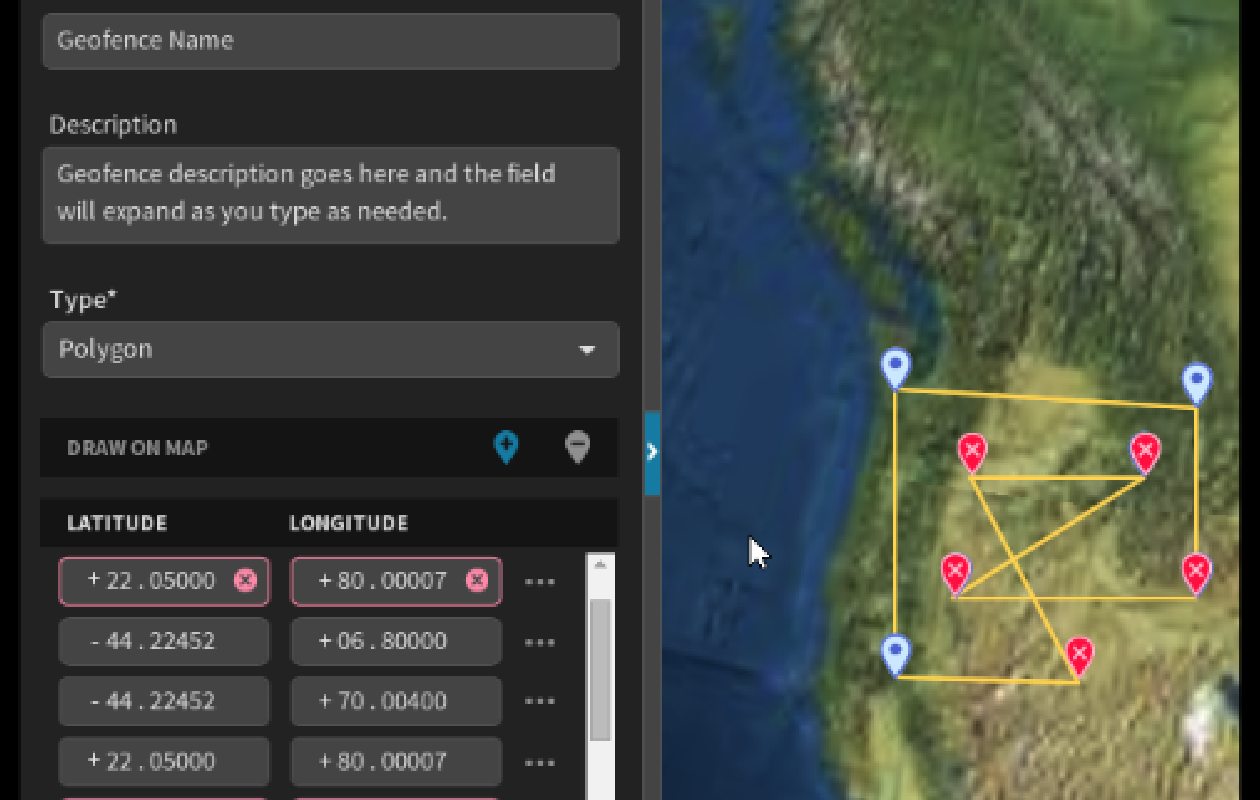
Users needed to create, edit, and style bounded areas on a mission's map. Some needed ease and speed when placing points, while others needed precise coordinates.
GALLERY
DETAILS
Requirements
- Place points using exclusively either the mouse or keyboard
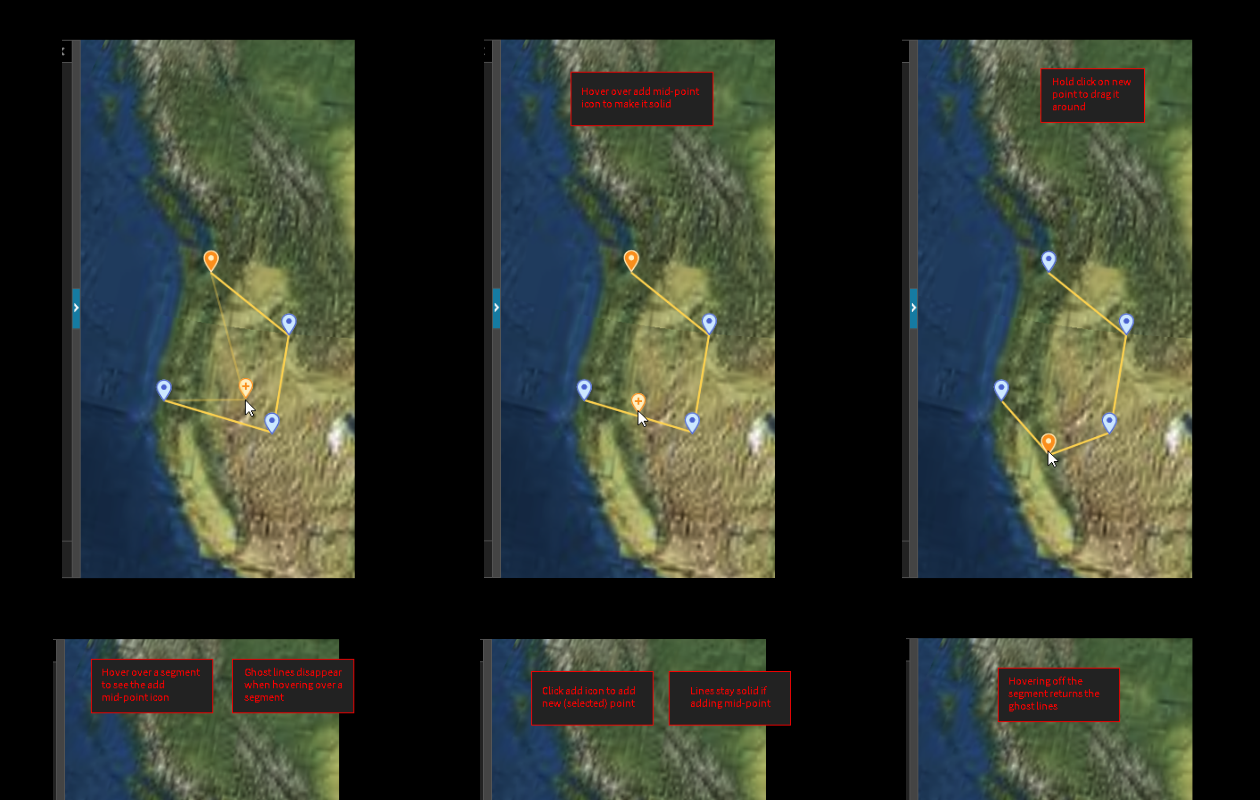
- Edit points after placement
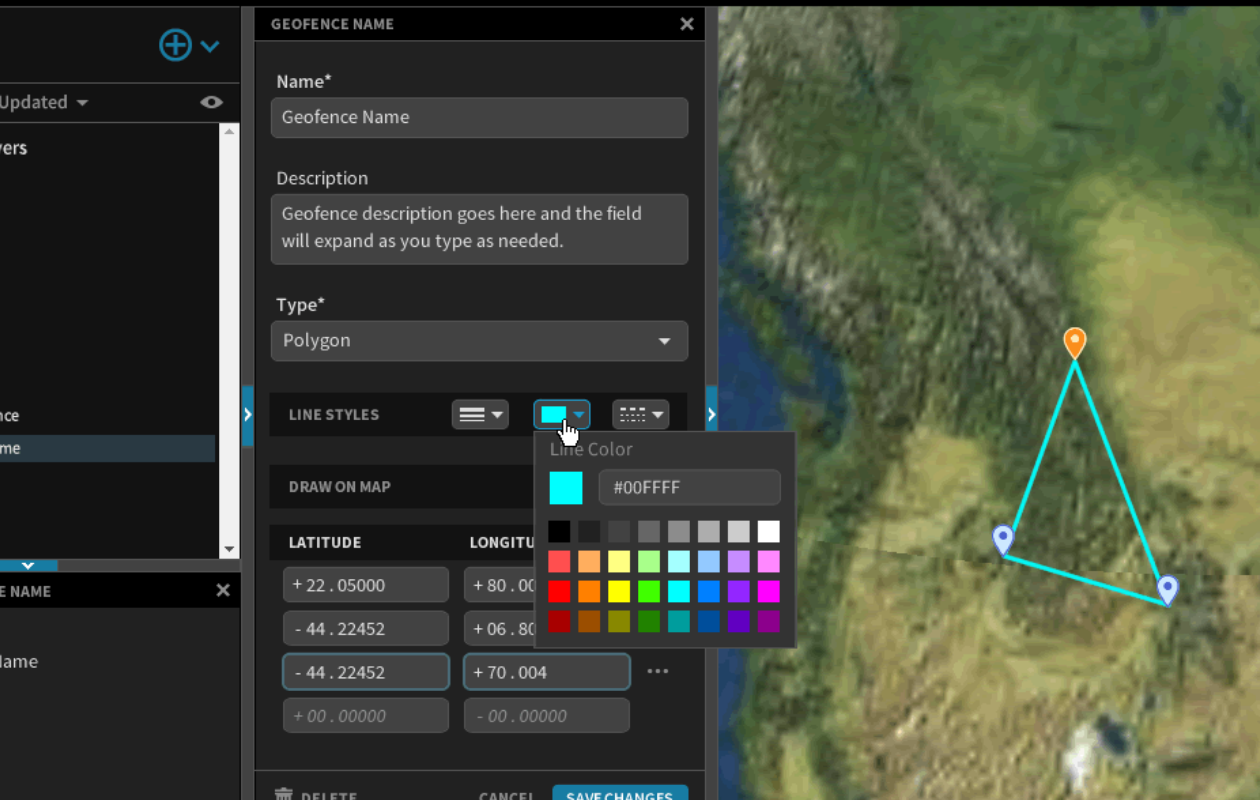
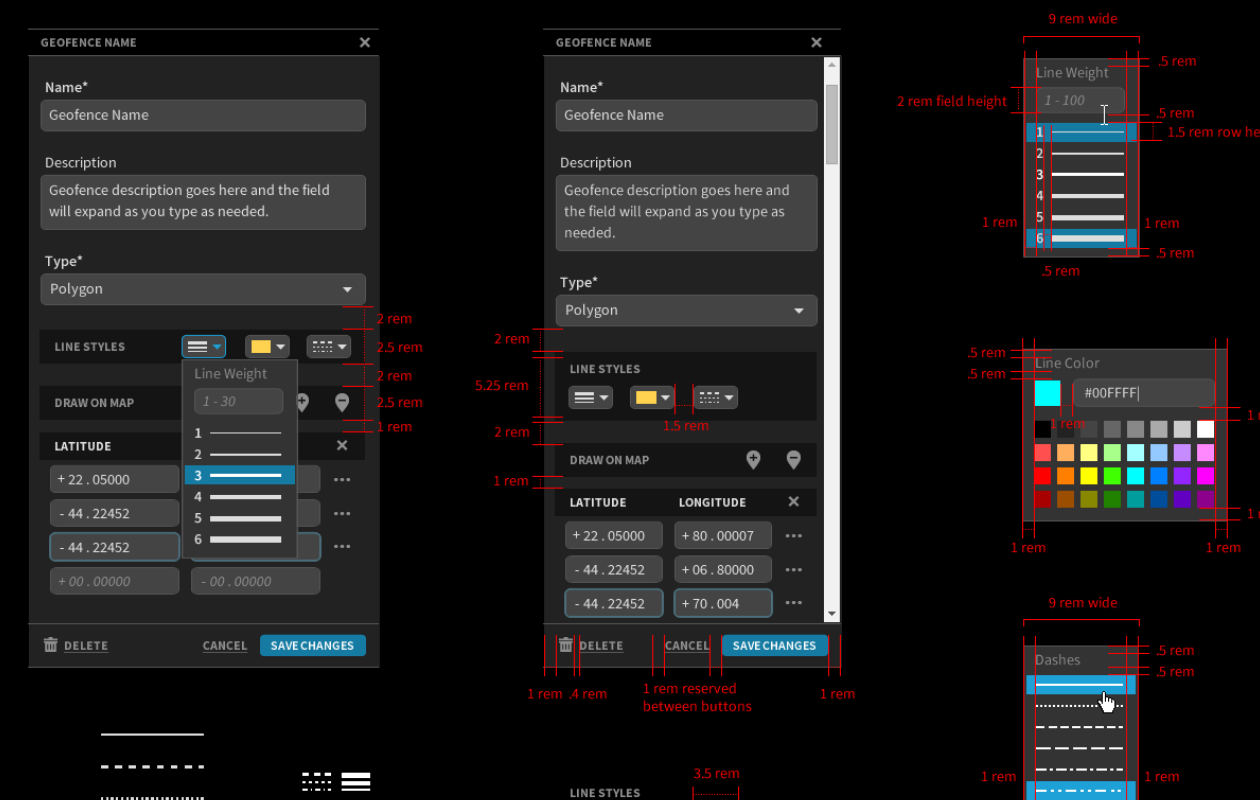
- Style the fence lines with color, thickness, and patterning
- Validate the shape after it is closed to ensure lines don't intersect
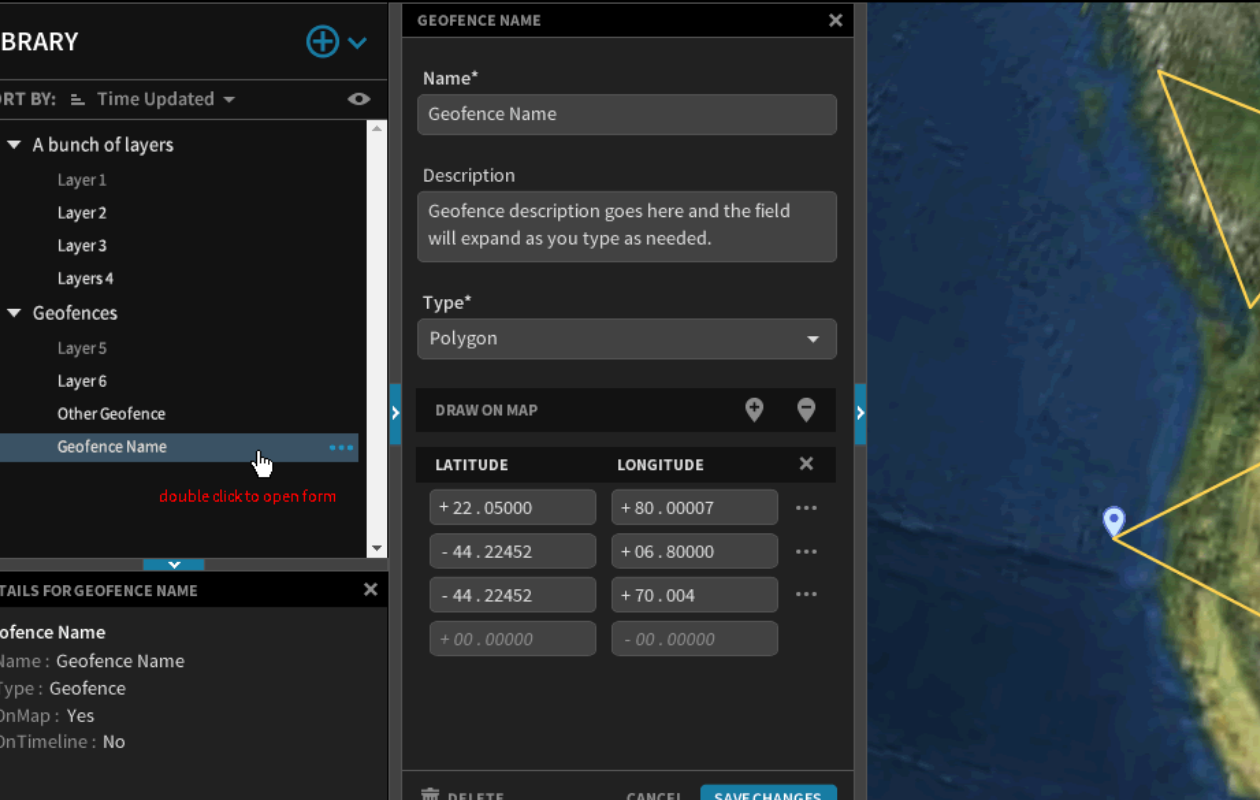
- Select among existing geofences
My Involvement
- Role : Lead designer
- Timespan : 1 month
Scale : New functionality within an existing browser-based aerospace application
Story
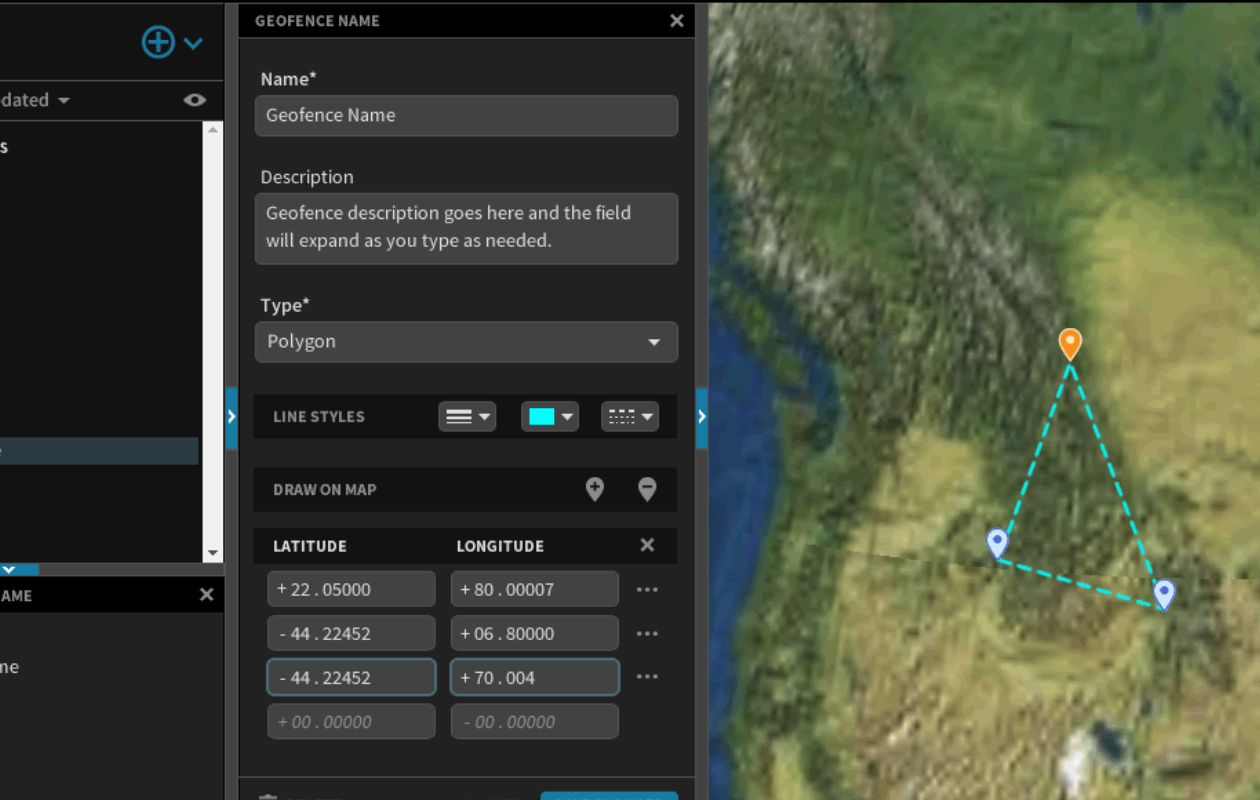
This feature was split between two contexts: an editing panel and a redundant interactive interface on a 3D globe. The design challenge was enjoyable, as it required analysis for the best keyboard-centric workflow, mouse-centric workflow, and all possibilities in between where the user might switch input modes at any time.
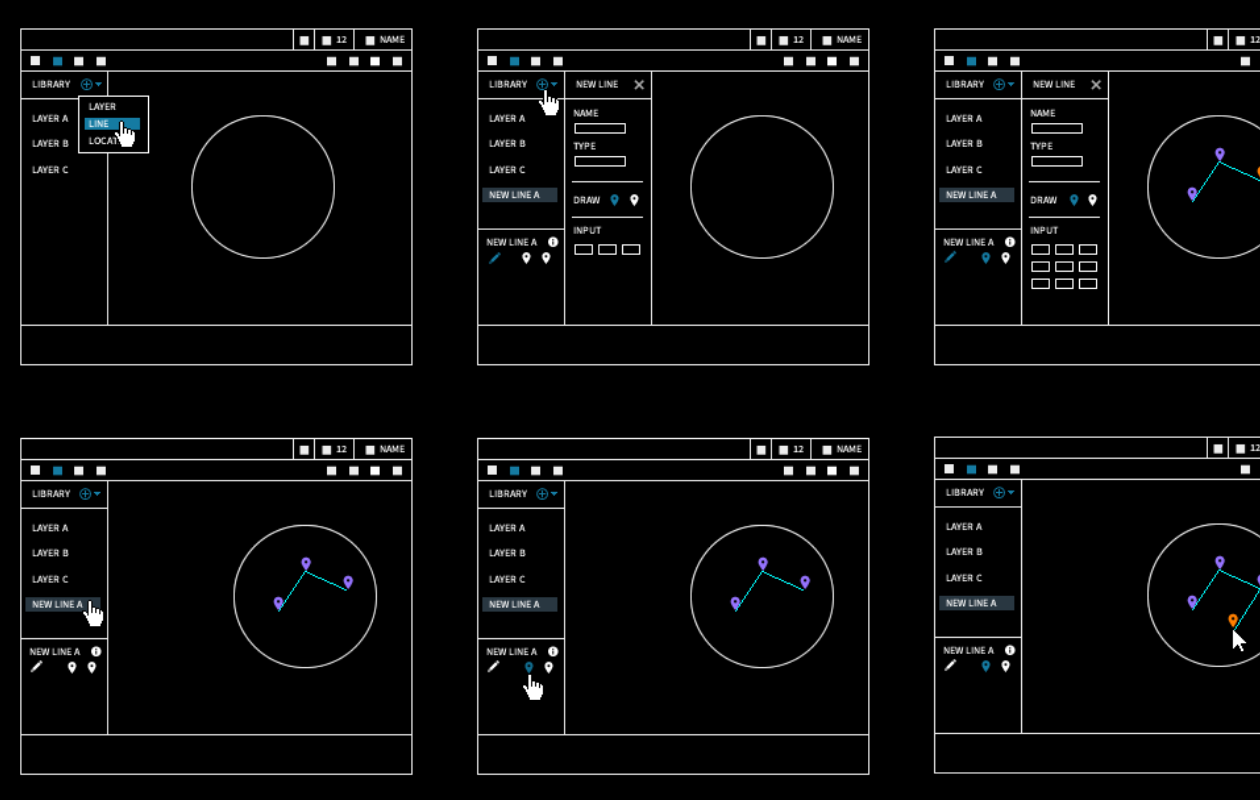
With such a complex set of requirements on an entirely new function, I started with low-fidelity wireframes to build consensus between the project stakeholders and developers. Several possible pathways were discussed and debated before the team agreed upon one.
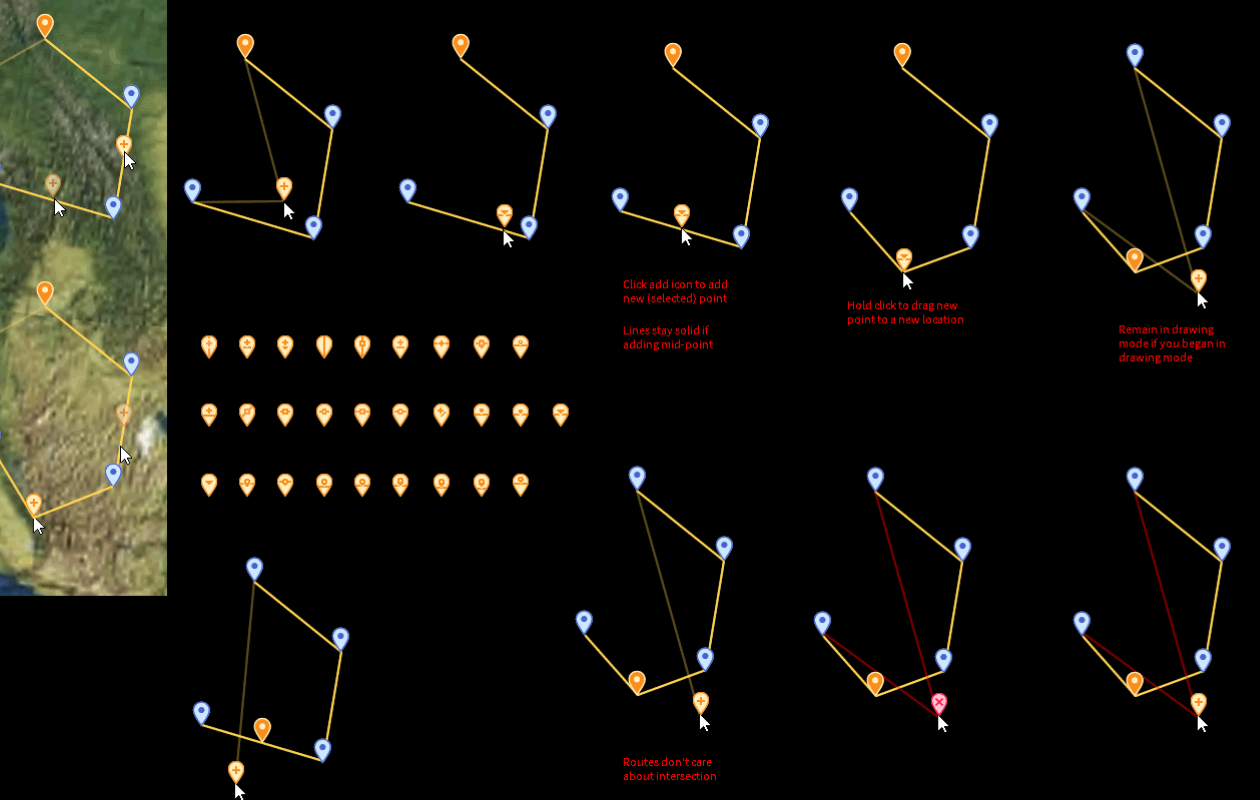
As the groundwork was laid in the panel and globe, I created the high-fidelity specification drawings, including all new iconography, line styles, and error scenarios. The error analysis was challenging, as there were more opportunities to violate the geofence's rules than initially expected.
The UX team tested this feature at each stage of development, and this early inspection revealed that the methods for adding and moving points didn't feel natural enough. Working closely with the development team, we were able to quickly modify the behaviors and re-test without disrupting the release schedule.