UX STYLE GUIDE
A guide to help the UX team create consistent designs across the company's suite of software
As the first UX designer within a 25-year-old company that had never had one, I quickly established a reusable visual style for the company's newer software. With the UX team set to grow, this style system needed to be well researched and documented to support new designers being brought onboard.
GALLERY
DETAILS
Requirements
- Documents all defined UX style standards
- Easy to read and contains useful reference material
- Easily maintained by successive UX members
- Site itself showcases the styles and widgets, including dark and light themes
My Involvement
- Role : Contributing designer
- Timespan : 4 years
Scale : Full internal website, with layouts, visual styles, written content, image assets, and iconography
Story
When hired at AGI, I needed to onboard quickly. The project was already under development, and the UX support provided by an external agency had been lacking. I first had to survey what was in the system, what was imminently needed for upcoming features, and where the pain points were for the developers.
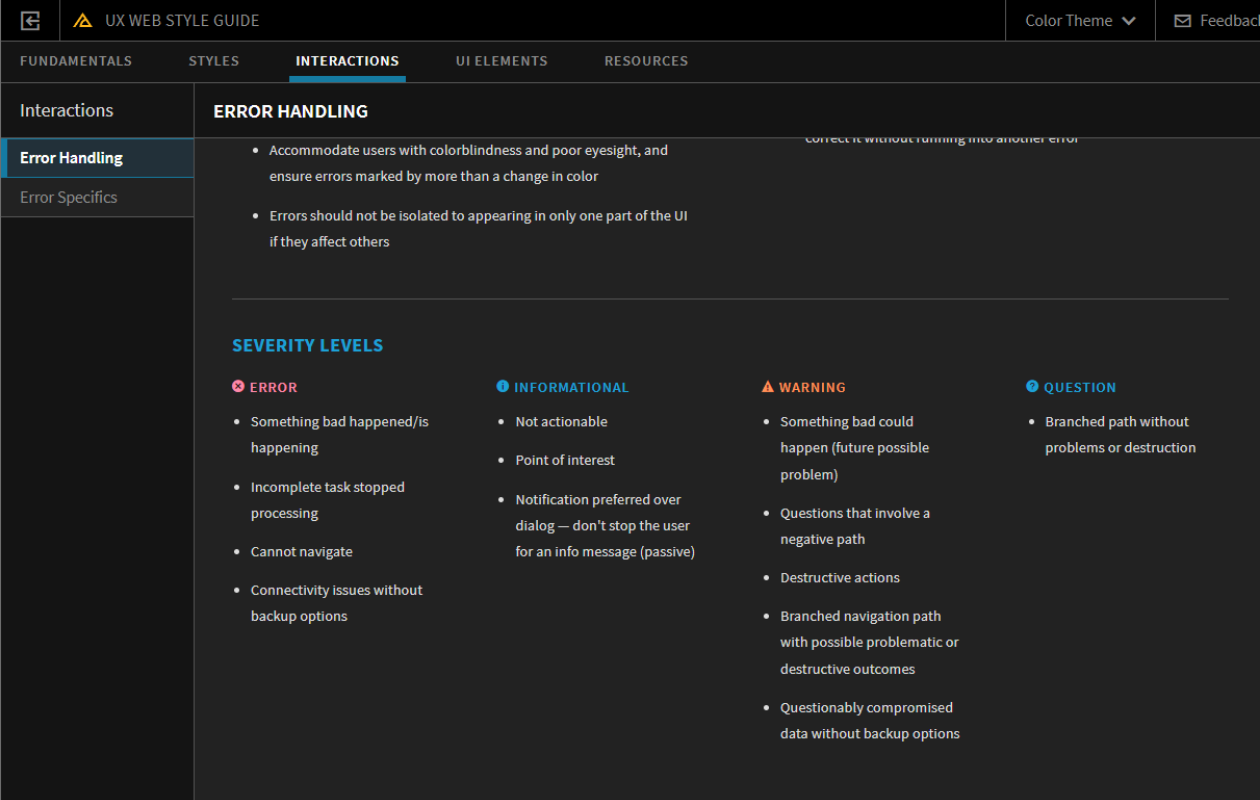
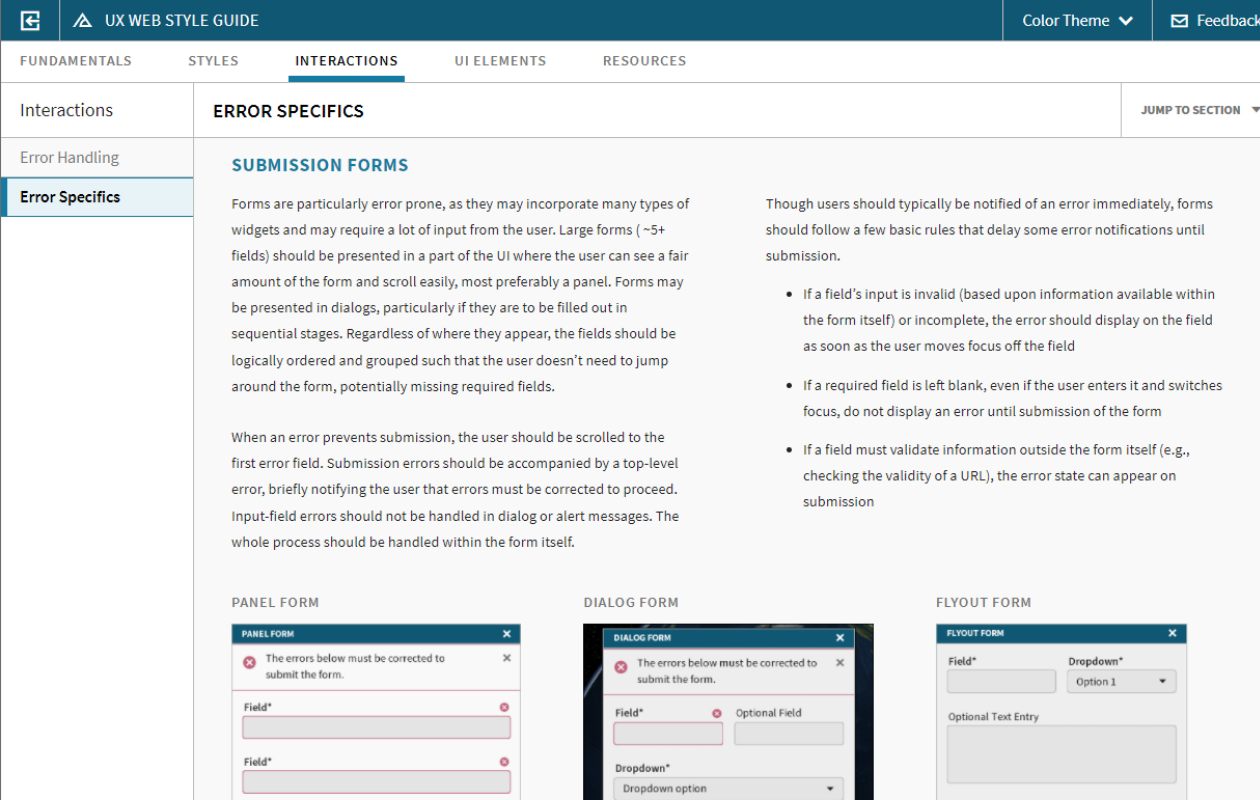
After the team accepted and began implementing the newly-drafted styles, I set about documenting them, as another UX hire was imminent. Drawing upon my experience at a previous job, I wrote a style guide containing notes for all the aesthetic styles along with various short essays detailing UX considerations and best practices that would help keep the design team consistent into the future.
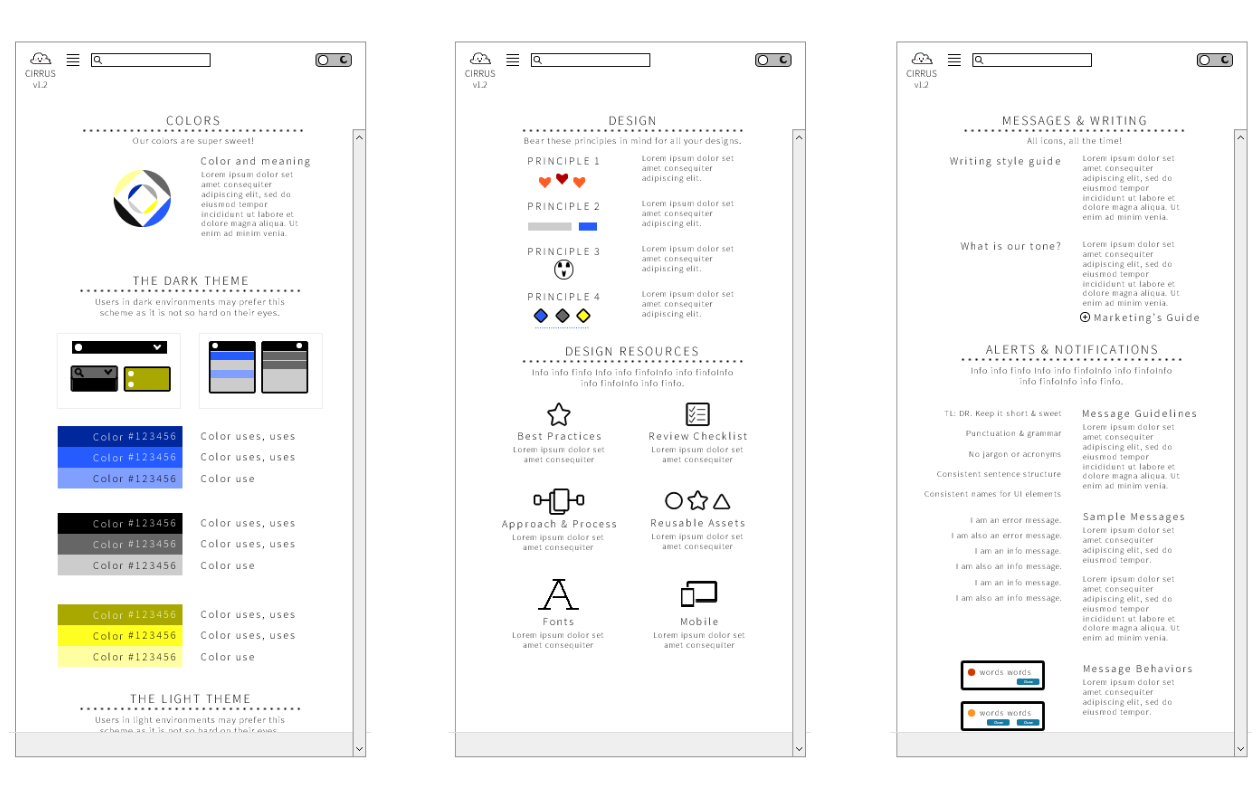
The first iteration of this guide was sketched quickly and given to a developer for implementation on an internal server. This arrangement quickly became untenable, as the guide could not be updated by the UX team as new content was written. We had to await a developer's availability.
Eventually, the backlog of written content became pressing enough that the UX team created a new version of the guide, owned and maintained by the team. This newer version utilized the standards described in the guide and acted as a sample project, particularly for theme swapping.